初めてホームページ(以下サイト)を作成をしようと思い、色んなサイトを見たり入門書を買いましたが、
はっきり言ってアナログ人間には少々難解。
初心者向けのサイトを読んでも、そこに出てくる用語すらわからず、何をやるかもさっぱりわからん(´・ω・`)
超初心者向けの内容であっても、いきなり
<h1>やら<li>など、タグのルールを書いて、「基本ルールはこれ。覚えましょう」とか書いてあることに驚きます。
頭の悪い私は、「いやいやいやいやちょっと待ってよ」と思うわけです。
突然ルールを覚えろと言われても、
そもそも今自分は何の作業をやってるのかわからないので、頭に入ってこないんですよ。
まあ、そんな状態から学ぶのが無謀で、人に頼めよって話かもしれませんが、
初めはみんな無知だったわけだし。
バカでも作ってみたいじゃん。
ということで、
全くのゼロからサイトの作り方を学ぶ人向けに、
初心者関連の講座や書籍を読む前に知っておくと良いんじゃないかってことを書いていきます。
アナログ人間に贈る、入門のための入門です。
ほとんどの方には必要のない説明かもしれませんが、知る限りこういう部分を書いてるところが少ないので書いてみます。
サイト作成の考え方を書いていくだけなので、実際の作り方やHTMLとかCSSの書き方は初心者向けのサイトでお願いします。
私自身、まだまだ勉強中の身ですが、挫けちゃった人や、なかなか頭に入ってこない人は一度読んでみて下さい。
また、知り合いでこれから学ぼうとしている人への説明などもコレ見せるといいかも。
たぶん私以上のバカはなかなかいないし(´・ω・`)
とにかく、これ以上やさしく解説しているサイトはない!と思って書きます。
※自分なりにできるだけ簡単に書いてますが、間違っているところもあるかもしれません。
ただ、イメージとしては大きく違わないと思います。
どうやってサイトは作られてるか
先に全体を把握しましょう。
どうやってサイトは作られて表示されるのか。
それを知った上で、自分がこれからやること、勉強することを知るといいと思います。
何を書くか?
サイトを作るには「HTML(えいちてぃーえむえる)」という、制作する際の専用の言語(文字)で記述していくことになります。
日本人には日本語、アメリカには英語、中国には中国語があるように、
それぞれの言葉のルールってものが存在しますが、
サイトを表示してくれるブラウザ(インターネットエクスプローラーなどインターネットを見るためのソフト)
にも言葉のルールがあって、それがHTMLという言語なんです。
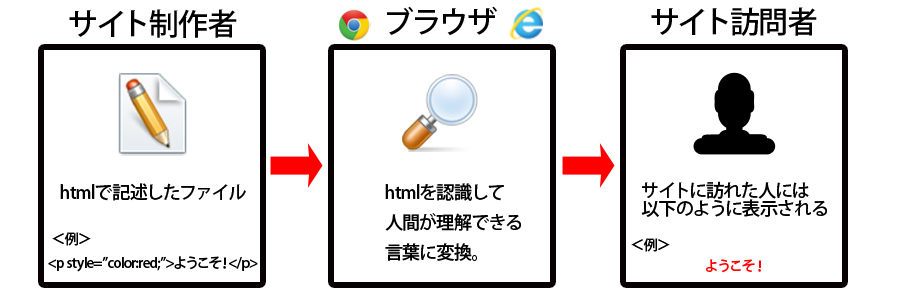
つまり、ブラウザが理解できる言葉で書いていく必要があります。
実際に見てみましょう。
【1】どのサイトでもいいので、右クリックして『ページのソースを表示』をクリックします。
(このブログでもいいですよ)

【2】ソースが表示されます。

よくわからない言語がならんでますが、これがサイトのソース(原本?)です。
ブラウザはこう書かないと読めないんです。
パソコン(ブラウザ)が
「このサイトのタイトルは◯◯◯ね。ここが文章で・・・、この文字は赤色で表示ね!フフフ(・∀・)オッケ~♪」
って感じでこのソースを読み、私達(人間)にも読めるように変換して表示してくれます。

つまりサイトを作るということは、「ブラウザがわかるように専用の文字を書いていく」ということなんです。
何に書いていくかというと、自分のパソコンに入れた専用のソフトであったり、アクセサリにある「メモ帳」であったり。
具体的な記述方法は、わかりやすいサイトがたくさんあるのでそこで勉強してくださいね。
▶ Check!
「メモ帳」と書きましたが私は使ってません。もっと書きやすいソフトがあるのでそちらを利用しましょう。ちなみに、私はTerapadってやつを使ってます。
書いたものをどうすんの?
仮に、HTMLをすべて書き上げたとします。
サイトを表示するためのファイルが完成しました。
しかし、この段階では書き上げたファイルは『あなたのパソコン(ローカルと言ったりします。)』にしか存在せず、
当然インターネット上には表示されません。
つまり、自分は見れるけど、世間には公開していない状態です。
なので、書き上げたサイトのファイルを、インターネット上に「提出」しないといけないんです。
どこに提出すんの?
そのメモ帳に書いたHTMLのファイル。
これを提出して管理してもらうためには用意するものがあります。
それが「サーバー」と「ドメイン」です。
ここはアナログ人間には意外とつまずくので噛み砕いて説明します。
(私が躓いたので。。)
サイトを作る = 「家を建てる」
サーバー、ドメイン、サイトなど何が何だか初めは混乱するので、
「サイトを作る」ことを「家を建てる」ことに置き換えてイメージするとわかりやすかなーと思って書きます。
「サイト」そのものを「家」と考えた場合、
『サーバー』は『土地』
『ドメイン』は『住所』
にあたります。
◆ ファイル
まず家を建てるときはまず設計図を書きますよね。
設計図がないと家が建てられません。
これがhtmlの記述されたファイルですね。
◆ サーバー
そして家を建てるには土地が必要です。
なので、家(サイト)を建てる土地(サーバー)を確保します。
よほど大きな規模のサイトでない限り、レンタルしちゃいましょう。
一般的には「レンタルサーバー」といって、業者さんからサーバーをお借りします。
んーレンタル業者は「土地の管理人さん」といったところでしょうか。
レンタルサーバーは無料や有料様々ありますが、私は現在「ロリポップ」を使っています。
個人的には有料をおすすめします。
無料の場合は、広告が強制的に表示されることがあります。
管理人さんに撤去不能な立て看板を家に取り付けられるようなものです。
◆ ドメイン
さて、土地(レンタルサーバー)を借りたことで、家(サイト)を建てれるようになりました。
しかし、自分の家に人が訪れてもらうようにするには、場所がわからないといけません。
そこで住所も用意しましょう。
これが「ドメイン」です。
1年単位で取得(購入)することが可能で、
住所なので世界に同じものは2つと存在しません。
<ドメイン例>
http://shouken56.net/ ← (このブログのドメイン)
http://ameblo.jp/lotusrela/ ← (アメブロの場合)
上の例で行くと、このブログのドメインは自分が好きな文字で取得したものです。
これを「独自ドメイン」と言います。
独自ドメインは「一軒家」という感じです。
▶ Check!
ちなみに、下のアメブロのドメイン。
共有ドメインと言ったりしますが、
http://ameblo.jp/lotusrela/
↑
<マンション「アメブロ」の/lotusrela号室/>
って具合に、/lotusrela/より前はアメブロ全体で共通です。
つまり巨大な共有マンション「アメブロ」に居ます。
なので、そのマンションのルールや規格に従う必要があります。
このように、独自ドメインと共有ドメインの違いは、
「一軒家」と「マンション」のような感じです。
必要な物まとめ
これまで書いてきたように、サイトを公開するのに必要なものは、
◯ HTMLを書いたファイル
◯ レンタルサーバー
◯ 独自ドメイン
です。
具体的には、
【1】パソコンでhtmlで記述したファイルを作る。(+CSSファイル ※後述)
【2】「独自ドメイン」(http://◯◯.com/)を取得。(年間◯◯円で購入)
【3】「レンタルサーバー」と契約。(月額◯◯円)
【4】サーバーが用意した場所に、サイトの情報(htmlを書いたファイルなど)をアップロード(提出)します。
ここまでやることで、
世の中の人があなたのサイトを観ることが可能になります。
つまり、サイトの完成です。
html・cssの書き方
これまでの説明で、全体の把握はできたと思いますが、サイトを作るためにまず覚えないといけないことがはっきりしました。
そうです。
【1】のhtmlの記述方法を学習しないといけません。
このhtmlの書き方こそが、多くの初心者向けの入門書に書いてある内容です。
せっかくなので実際の書き方もアナログ的視点で少し触れてみます。
html・cssとは?
一般的なサイトでは、「html」と「css」で構成されています。
(phpやjsなどのプログラミングは今回は無視します。)
この2種類の言語を混乱する人もいるらしいですが、
さっきのように家で例えると・・・、
HTML ⇒ 設計図(構造)
css ⇒ デザイン(装飾)
ちょっと強引ですがこんな位置づけです。
例えば、設計図の段階では、
台所の場所や、トイレやお風呂など決まってるし、窓の数や位置も決められています。
どこからどこまでがリビングかも書いてあります。
玄関がここで、部屋数は4つで、ここが子供部屋・・・など大まかな構造はきめてありますよね。
これが「HTML」ですね。
もっと正確に言うと、
HTMLの役割は、サイトの「構成」を決めることです。
例えば本とかでも、
本のタイトル
サブタイトル
第1章タイトル
文章
参考画像1
第2章タイトル
文章
第3章タイトル
文章
図1
第4章タイトル
文章
という具合に構成が組まれます。
これと同じように、サイトを作るときも、ある程度ブラウザ側にわかるようにしてあげないと、
どれがタイトルで、どこが文章なのかってのが判断できないんですよ。
ブラウザさんにとっては。
なので構成というか構造を示してあげる必要があるんです。
<div id="content"> /*ここからコンテンツ*/
<h1>ひらがなについて</h1> /*これは大見出し。*/
<h2>あ行について</h2> /*これは中見出し。*/
<p class="bunshou">あいうえお</p> /*これは文章。*/
<h2>か行について</h2> /*これは中見出し。*/
<p class="bunshou">かきくけこ</p> /*これは文章。*/
</div> /*コンテンツ終了*/
適当に書きましたが、こういう感じで<>のタグを入れることで、
このページ(サイト)はどういう構造なのかを教えてあげる役割があります。
※ /* */ これはコメントアウトと言って、私の方でその行の説明を入れただけです。
面倒くさいですね^_^;
一方、壁や屋根の色、カーテンの色や長さ、ベッドの場所やソファーの場所。タイルの素材など、細かいデザインを指定するのは「css」の役割です。
(設計図に書いてある場合もあるかもしれないけど・・・)
そのためサイトを作るには「CSS」だけでは意味をなしません。
「HTML」が存在して初めて利用できるものです。
このように2つは違う言語です。
一般的にはHTMLとCSSのファイルを2つ用意することになります。
HTMLとCSSの役割が理解できたところでHTMLを説明します。
htmlに書いてあることは大きく分けて2つ
どのサイトにも
<head>と<body>があります。
<head> ←ここからここまでの間→ </head>と、
<body> ←ここからここまでの間→ </body>で書いてある内容が違います。
<head>はパソコン側(ブラウザ)に『このサイトはどういうサイトか』って伝えるために、サイトに関する情報などが書いてあります。
そのため、実際のサイトには表示されない部分です。
ここには、htmlファイルとcssファイルを繋ぐための記述も書いてあります。
<body>は実際にサイトに表示される内容が書いてありますが、タグ(これで囲まれた記述 → <> )は表示されません。
あなたがこれから一番勉強するのは < > ← この中身の書き方だと思います。
書き方に関しては入門書などを参考にして下さい。
タグの記述は箱の中に箱を入れていく感じ
今後入門書でタグ( この中身→ < >)の記述方法を学んでいくと思いますが、
考え方としては『箱の中に箱を入れていく』作業です。
<body>という大きい箱に、ヘッダー<header>やサイドバー<sidebar>などの『箱』を入れる。
入れたそれぞれの箱の中に、さらに画像や文章の箱を入れていきます。
そして、CSSで箱のサイズや形、装飾を決めていく感じです。
サイト作成の記述はこの作業の繰り返しです。
しかし、箱のなかに箱を入れる作業を繰り返すと、箱が増えすぎてしまい混乱してしまいますよね。
そうならないために、箱に自分で把握できる名前を付けます。
例えば・・・
<div id=”box1“>箱の中身</div>
こんな感じです。
※ 表示の都合上、上の<> は大文字で入力しています。
実際にはこのように書きます。
<div id="box1">ここに内容を書いていく</div>
この場合【 box1 】という名前をつけましたが、
cssファイルに
#box1{
箱の装飾を書く
}
と、box1 に対する装飾を記述してあげます。
この箱の大きさは◯◯px 。
この箱と隣の箱の間隔は◯◯em 。
この箱の背景色は◯◯色に。
などです。
例えば
#box1{background-color:red;}
box1 の{ 背景は : 赤色で ; }
とかですね。
この記述の繰り返しになります。
まとめると・・・・
html ⇒ 箱を置いていく作業
css ⇒ 箱の大きさ・デザインを指定
こういう感じです。
それぞれは繰り返していくうちに徐々に慣れてくるので、
こればっかりは繰り返すしかないと思います。
(俺もまだ・・・すべて覚えてない)
終わりに
かなり長くなってしまいましたが、他ではあまり触れられてないことを書きました。
それだけ世間では必要のない説明なんでしょうが、俺みたいに理解が進まない誰かの為になれば幸いです。
また、あくまでもわかりやすく説明するために書いてみました。
わかる人にはツッコミどころもあったかもしれませんが。。。
実際のHTMLの書き方や細かい部分はわかりやすいサイトがたくさんあるので、ぜひそちらを参考にして下さい。
最後に、
これまで色々参考書も読みましたが、個人的には園田誠さんの本が一番わかりやすく参考になりました。
非常に丁寧な説明で、本当に初めての人に向けて書いてあります。
一番最初に読んでおくといいですよ。
人に説明するのってやっぱ難しいねー(´・ω・`)

気分に任せて更新中 ε-(/・ω・)/ トォーッ!!
