▶ Check!
追記 12.21
この記事は、テーマ「salon_theme01」のVersion1.0をベースにしています。
現在はVersion3.0にバージョンアップしました。
大幅に構築工程が少なくなりました。
治療院用テーマをご利用の方は、一度お試し下さい。
⇒ salon_theme01 バージョンアップのお知らせ
しばらく写真が送られて来なくて、作業が進まず時間が空いてしまいました。
前回まででヘッダーとナビゲーション・カスタム投稿は完成させました。
これで、このテーマ「Salon_theme01」についての基本的な設定は大体終了です。
これから先は、固定ページの作成・ウィジェットぐらいでほとんど完成していきます。
他のテーマと大きく違わないので、普通の作り方でOKです。
もちろん、細かいところや固定ページの内容はCSSで装飾する必要はあるかもしれません。
それはお好みで自由に変えてもらっていいんですが、CSSについては『テーマ適用の手順』とは少し離れるのでここでは触れません。
で、今回ですが、写真を受け取ってから急いで作ったのでこちらで紹介する時間がありませんでした(^_^;)
なので、いきなり完成品です。
⇒68トレーナーズ
[browser-shot width=”200″ url=”http://68trainers.com/”]
完成なので、当然前回までと大きく変わってます。
先方のOKを頂き公開しました。
ウェブマスターツールにも登録し、サイトマップも送信。
アナリティクスも設置しました。
作った後ですが、記憶を頼りに少し振り返ります。
サイドバー・ウィジェット
サンプルサイト⇒「ひげ治療院」と大きく変えたのは、ウィジェットの使い方です。
このsalon_theme01では、サイドバーとフッターはウィジェットで構成されてます。
また、サイドバーもトップページとサブページ(それ以外のページ)で違うものが設定できるようになってます。
今回作った整体院のサイトでは、トップページ・サブページにそれぞれウィジェットを増やしました。
理由はサイドバーにもナビゲーションメニューを設置したかったからです。
サンプルサイトを作っているときは気付きませんでしたが、サイドにもナビがあったほうが、より訪問者にとって使いやすいサイトになると思ったからです。
せっかく訪れて頂いた人を使いづらいという理由でで離したくないですからね。
salon=theme01の方でも増やすことを検討してます。
装飾について
今回それぞれのページをcssで装飾してますが、人のテーマを使って作ると構造が把握できていないので結構難しいですよね。
できなくはいないけど時間がかかる。。
ということで、このテーマでは個別にcssが変更できるようになってます。
固定ページ作成画面の下に、記述するスペースがあります。
ここにcssを記述していくと反映されるのでうまく利用して下さい。

これは、固定ページと投稿ページで使用できるようにしてます。
ちなみに、この機能を使うために、function.phpに以下を記述してます。
(今回のテーマでは既に記述済み)
//CSSを固定ページ・投稿ページなどで個別に設定できるように。
add_action('admin_menu', 'custom_css_hooks');
add_action('save_post', 'save_custom_css');
add_action('wp_head','insert_custom_css');
function custom_css_hooks() {
add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'post', 'normal', 'high');
add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'page', 'normal', 'high');
}
function custom_css_input() {
global $post;
echo '<input type="hidden" name="custom_css_noncename" id="custom_css_noncename" value="'.wp_create_nonce('custom-css').'" />';
echo '<textarea name="custom_css" id="custom_css" rows="5" cols="30" style="width:100%;">'.get_post_meta($post->ID,'_custom_css',true).'</textarea>';
}
function save_custom_css($post_id) {
if (!wp_verify_nonce($_POST['custom_css_noncename'], 'custom-css')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$custom_css = $_POST['custom_css'];
update_post_meta($post_id, '_custom_css', $custom_css);
}
function insert_custom_css() {
if (is_page() || is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
echo '<style type="text/css">'.get_post_meta(get_the_ID(), '_custom_css', true).'</style>';
endwhile; endif;
rewind_posts();
}
}
追加したプラグイン
今回の作成で追加したプラグインを紹介。
『テーマの適用 その2』で挙げた以外のものです。
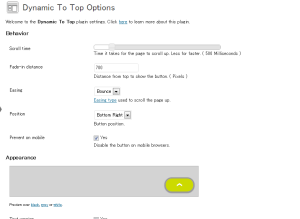
Dynamic To Top
「ページの一番上に戻る」ボタンを追加できます。
もともと、このテーマにはボタンを設置してましたが、プラグインを利用したほうがはるかにユーザビリティが高いので導入しました。
類似プラグインの中でこれは選んだ理由はカスタマイズ性の高さです。

ボタンの色、形などのカスタマイズはもちろん、スクロール速度、動き、さらには表示するタイミングまで選べるのが素晴らしいです。
[browser-shot width=”200″ url=”http://mattvarone.com/featured-content/dynamic-to-top/”]
Meteor Slides
任意の場所にスライダーを利用できます。
例えばヘッダーに使うと、ヘッダーが動くダイナミックなサイトになりますね。
今回は、「初めての方へ」で使用してます。

このスライダーはレスポンシブ・ウェブデザインにも対応できるので、スマホサイズでも動作します。
[browser-shot width=”200″ url=”http://jleuze.com/plugins/meteor-slides/”]
SEO Friendly Images
このプラグインは画像のtitle・altを簡単に設定できます。
画像のtitle/altを設定しない人も多いみたいですが、SEO的にみても設定しておいたほうがいいかと思います。
というより、しっかりしたサイトを作るために丁寧に作りこんでいきましょう。
[browser-shot width=”200″ url=”http://www.prelovac.com/vladimir/wordpress-plugins/seo-friendly-images”]
上手くいかなかったこと
今回の整体院ページはすべての作業を終えたわけですが、上手く行かなかったこともあって現在修正中です。
Custom-More-Link-Complete
その一つが「Custom-More-Link-Complete」というプラグイン。
このプラグインはブログの一覧ページで、
「・・・の続きを読む」をカスタマイズできるプラグインです。
これを「続きを読む」ではなく、「・・・(ブログタイトル)の続きを読む」にすることで、SEOに有利な効果を狙ってました。
しかし、なぜかリンクエラーになる。
サンプルページでは上手くいっていたのに・・・・。
うーん。。。
それほど大きな問題ではないですが、時間をみてしっかり調べたいとおもいます。
<追記>
変更しました。
どうしても上手くいかないのでプラグインは諦めました。
代わりにfunction.phpの内容を変更。
(これまでの記述)
//抜粋文の最後の文字列を変更
function cms_excerpt_more(){
return ' ...';
}
add_filter('excerpt_more', 'cms_excerpt_more');
以下に変更。
//抜粋文の最後の文字列を変更
function new_excerpt_more($more) {
return '<a href="'. get_permalink() . '">「' . get_the_title(). '」の続きを読む </a>';
}
add_filter('excerpt_more', 'new_excerpt_more');
写真
距離が離れてるので、実際に店舗を確認して写真を撮影して・・・という手順を踏むことができませんでした。
プロの制作会社の方たちはどうしてるのでしょうか?
やっぱり実際に身体で感じて作成に反映させたいですよね。
で、写真を自撮りして送ってもらったのですが、見てわかるようにデジカメ撮影です。
写真を豊富に使いたい私としては小さくない問題です。
もちろん、もっと技術・知識があるプロであれば、もらった素材でなんとか出来るのかもしれませんが、私ではまだまだ力不足。
デジカメが悪いとかではないですが、サイズが小さくてやりたいことができないこともあったのは事実です。
また、光の使い方・撮り方などがイメージと違うということがあります。
これは先方がダメとかではなく、プロがうまいと言う方が正しいです。
次回は近所の写真屋さんに撮影依頼するとかの方法を取りたいですね。
そんなサービスがあるのか知らないけど、確認してみたいです。
[ad#ad-post-bottom]