色々やることが重なってしまい、久しぶりの更新です。
今回はレスポンシブデザインについてサクッと書き残しておきます。
グーグルマップやユーチューブなどをブログやサイトに貼り付ける時、レスポンシブ化できずに困ったことってありませんか?
まあCSSでなんとでもなるんですが、簡単に生成してくれるサイトがあるのでそれをご紹介します。
今回はGoogleマップをレスポンシブ化してみます。
Googleマップをレスポンシブ化
通常通りGoogleマップでコードを作ります。
⇒ Google Maps
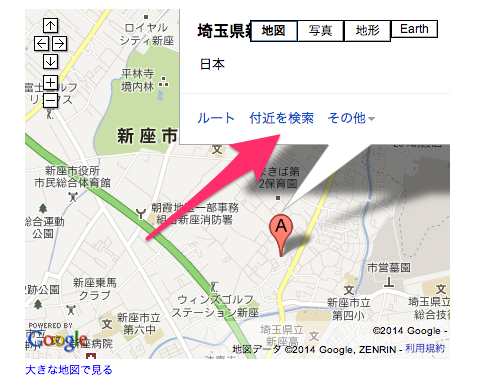
住所を入力して場所を表示したら、左上のリンクからコードを表示させます。
そのコードをコピーしましょう。

で、以下のサイトにアクセス。
⇒ Embed Responsively
[browser-shot width=”200″ url=”http://embedresponsively.com/” target=”_blank”]
YouTubeやInstagram、Vimeoなども色々対応しています。
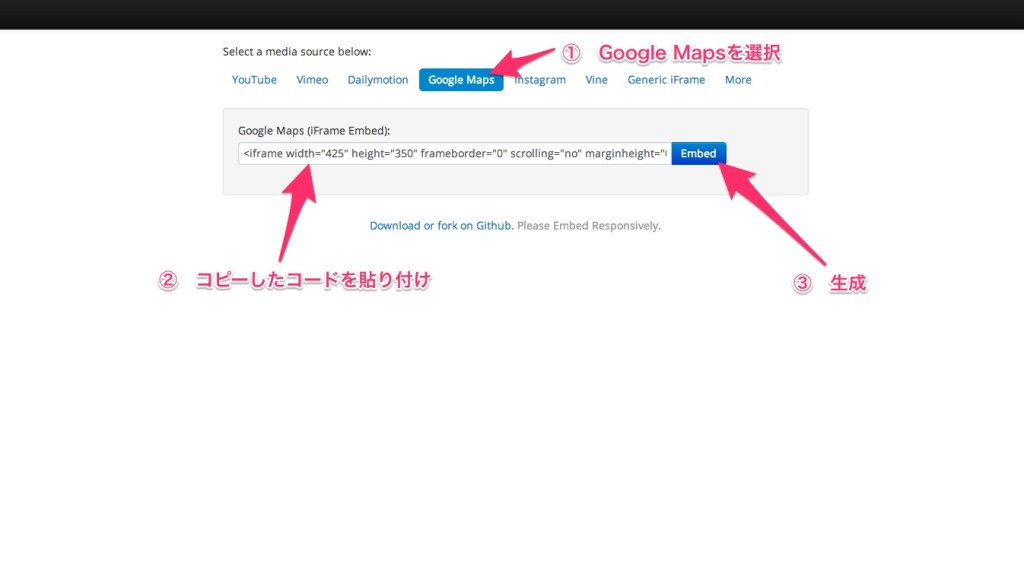
今回はGoogleマップなので、「Google Maps」を選択してコードを貼り付けます。
そして埋め込みボタンをクリック。

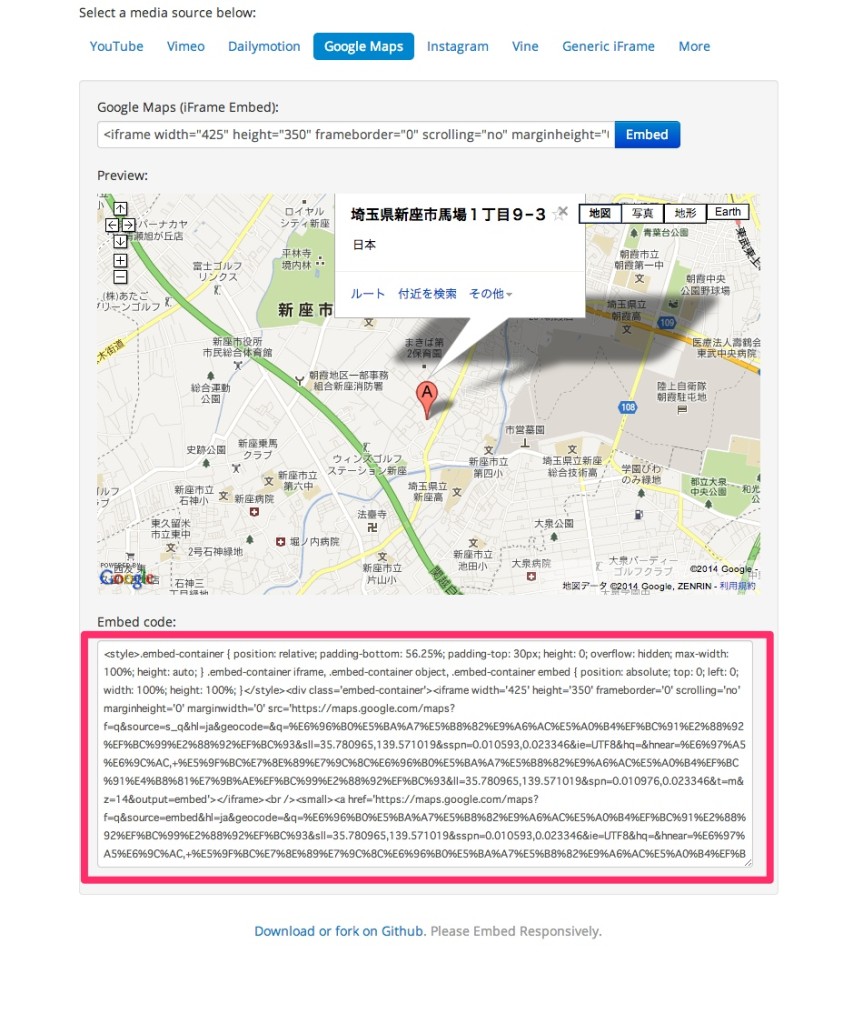
埋め込みコードが生成されます。

あとはこれをサイトやブログに貼り付けれ完成です!
完成例


ありがたいツールですね〜。
おまけ 吹き出しを消す方法
ついでに小ネタ。
Googleマップを標準で利用すると白い吹き出しがでます。
これが邪魔な時ってないですか?

はみ出してるし邪魔だ( ´・ω・)
よし!消そう!
って時はコード内の記述を少し変更するだけ。
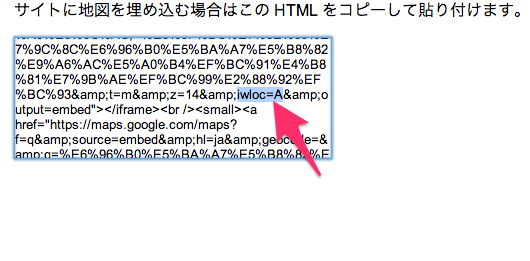
コード内に
iwloc=A
という記述があるので、これを
iwloc=B
に変更します。

そのコードをサイトに貼り付ければ吹き出しは消えているはずです。
▶ Check!
Embed Responsivelyを利用するときは、生成される前の段階で変更します。
Embed Responsivelyに貼り付けて修正するといいです。

好みに応じて使い分けてみてはいががでしょうか?
今回はグーグルマップだけでしたが、YouTubeの動画を貼り付けたいとお考えの人も多いと思います。
こうゆうありがたいツールはうまく利用して効率よく構築していけるといいですね〜。
それでは!
[ad#ad-post-bottom]
気分に任せて更新中 ε-(/・ω・)/ トォーッ!!
