うそ~ん。
最近知ってちょっとショック。。
テーマをカスタマイズするとき、本テーマのstyle.cssをイジってましたが、
「子テーマ」を用意してやるほうが良いみたいですね。
今回は「子テーマ」でカスタマイズする理由と作り方について。
WordPressでは有料・無料問わず多くのテーマが配布されてますね。
このブログも無料テーマを使わせて頂いてます。
こういったテーマのお陰で、アップロードして適用させるだけで簡単にブログやサイトが作れます。
ただ、「ここの色を変えたい」とか「ここの文字サイズを変えたい」とか「レイアウトは好きだけど、ヘッダー画像のサイズを変えたい」などなど、
テーマを変えるほどではないけど、ちょっと自分好みにしたい時ってありますよね?
そんな時には「子テーマ」でやるのが基本?らしいです。
「子テーマ」って何?
「子テーマ」ってのは、
「親テーマ」= 使用してるテーマの下位テーマ=子供って感じ。
親テーマのファイルを引き継いだ上で、子テーマが適用することも可能になるので、必要な(修正したい)ところだけ子テーマのファイルに書いちゃえばOKになります。
「子テーマ」でカスタマイズするメリットは?
親テーマのファイルを直接修正するのもいいんですが、
テーマ本体が新しく更新(バージョンアップ)された時に、イジったものも一緒に更新されちゃうんですね。
つまり修正部分もリセットされる。。。
でも子テーマで修正しておけば、親テーマが修正されても子テーマが適用されるのでリセットされない。
あと、オリジナリティを出したいけど、一からシコシコとデザインするのが面倒な場合、
親テーマのデザインや機能を引き継いだ子テーマファイルを使えば、必要最小限の記述でデザインすることも可能になります。
いや~最近まで知らなかったな~ははは(・∀・)
子テーマの作り方
では作り方です。
今回は公式テーマのTwenty Twelveで説明します。
1.子テーマのフォルダを作成
まずはフォルダを作成します。
名前は自分でわかればいいので適当でOK。
ここでは「Child」とします。
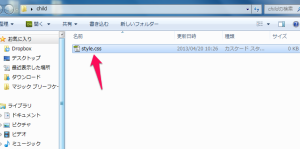
2.フォルダ内にstyle.cssを作成
フォルダ内にstyle.cssのファイルを作ります。
次で記述するので、とりあえず中身は空でいいです。

3.style.cssに記述
子テーマのstyle.cssに、最低でも下記を記述します。
/*
Theme Name: child/*子テーマを指定*/
Template: twentytwelve/*親テーマを指定(正確に記述)*/
*/
こうすることで、テーマとして認識される準備ができました。
Descriptionとか、他の項目の記述は好みで。
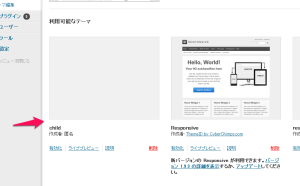
4.アップロード
このchildフォルダをftpソフトとかでアップロードしましょう。
アップロード先はthemes内でOKです。
これでchildがテーマとして読み込まれます。

これを有効化すると実際に反映されるはずです。
5.親テーマのcssを引き継ぐ
4の作業まででchildがテーマとして適用されましたが、現状だと親のcssは反映されていません。

一からデザインし直すならいいのでしょうが、
今回のようにちょっとしたカスタマイズなら、親テーマのデザインに手を加えるほうが効率的です。
そこで親テーマのcssを引き継ぐための記述を加えます。
@import url('../twentytwelve/style.css');/*親テーマのcssを読み込む*/
これを子テーマのstyle.cssに追加しておくことで、親テーマのスタイルを継承した上でカスタマイズ可能になります。
参考画像

まとめると、子テーマのstyle.cssには
/*
Theme Name: child
Template: twentytwelve
*/
@import url('../twentytwelve/style.css');
と記述することになります。
もし上手く反映されてないときは、記述が間違ってる可能性があります。
親テーマの指定が正確でなかったり。
あとは好きな様にcssを記述していけばOKです。
例えば適当にh1を変更してみます。
子テーマのstyle.cssに
h1.entry-title{
color:red;
}
を追加してみると、親テーマのデザインを引き継いだ上で、記述が反映されます。

これは便利!
今回はstyle.cssでしたが、その他のファイルでもいけます。
これまで直接書き換えてたけど、子テーマを作って書くようにします!
functions.phpはちょっと違うみたい
子テーマでstyle.cssは上書きできますが、
functions.phpはちょっと厄介。
同じように子テーマにfunctions.phpを作って記述してもエラーになったりします。
他のファイルでは親テーマを読み込んだ後に子テーマが読み込まれますが、
子テーマのfunctions.phpを読み込んだ後に、親テーマのfunctions.phpを読み込むかららしいです。
function.phpの作り方はあるみたいですが、まだ詳しく調べてません。
なので、とりあえず今は、親テーマのfunctions.phpに直接追記してます。
でもバージョンアップのたびに消えることになるので、いい方法ではありません。。
[ad#ad-post-bottom]
気分に任せて更新中 ε-(/・ω・)/ トォーッ!!
