いや、そりゃあ嬉しいさ。
「いいね!」されると。
ということで、今回はFacebookのコメント欄をWordPressのブログに設置してみようってお話です。
Facebook使ってないけどあったほうがいいと思って。
だってFacebook流行ってるって聞いたもんね(´・ω・`)
コメントをFacebookコメントにしたら、実名ってことから荒らしコメントが減るとか良い面が多いって噂です。
今回は通常のブログコメントも残すパターンなのであまり関係ないですけど。
まあ、スパムはAkismetが守ってくれてるし、荒らされるほどコメントもらったことないんだけどね。ははっ。
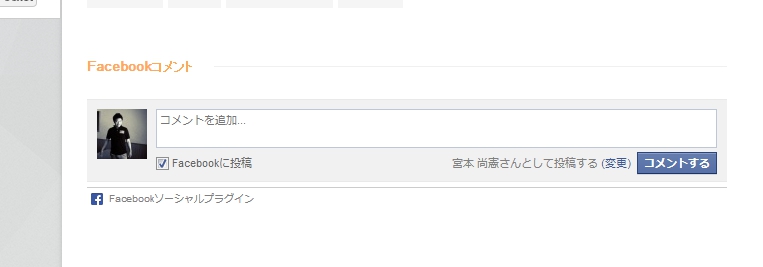
で、Facebookのコメント欄を、そのまま設置しても幅が固定されているのではみ出します。
せっかくレスポンシブテーマを使ってるので何とかしたいと思い、(人のを参考に)何とかした方法です。
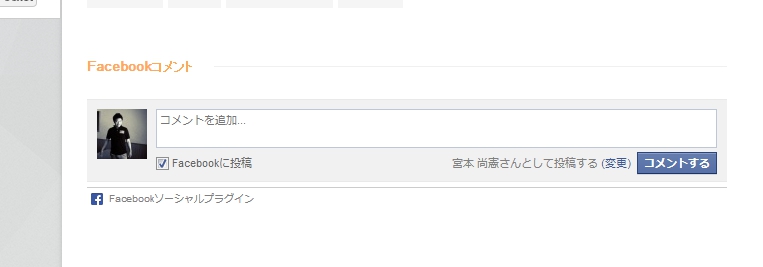
こんな感じ。

Facebookコメントの設置方法
まずはFacebookコメントの設置から説明します。
分かる人は飛ばして下さい。
アプリ登録
デベロッパーのページに行きます。
⇒ Facebook開発者ページ
開発者登録がまだの人はこの機会に登録しときましょう。
なんか「開発者」って響きカッコイイし、憧れるよね。
新規アプリ作成
右上の「新規アプリの作成」ボタンをクリック。

アプリ名に任意の文字を入れて「続行」。
今回は「コメント」としました。

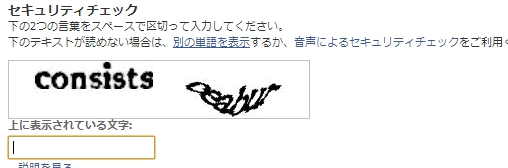
例のなかなか読めない認証を入力。

は?(# ゚Д゚)
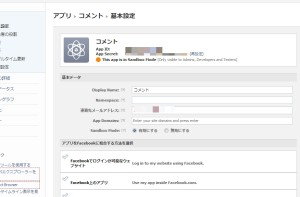
で、作成したらこの画面になります。

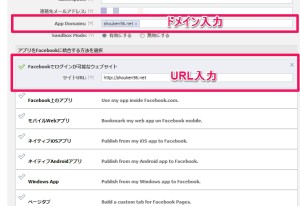
この画面で、以下の2箇所にブログのURLとドメインをそれぞれ入力しておきましょう。

ここを入力しておかないと、警告:~~~~に到達できません。と表示されます。
OGPのエラーが原因だそうです。

【追記1】
記事によって警告文が表示されることがわかりました。
記事によるということは、タイトルの記述が関係してるのかな・・・?
【追記2】
こちらのブログの方法で解決しました。
⇒ facebookでブログ共有の際「警告:http://xxxに到達できません」の対処方法
<head>内に下記の記述を入れたら消えました。
<meta property="og:locale" content="ja_JP" />
これで少し様子を見ます。
そして保存します。
コメントの作成
次にコメントのコードを生成します。
コメント作成ページ
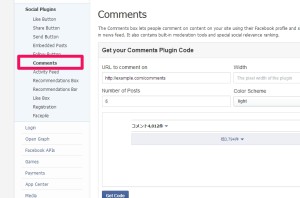
上のメニューバーの『Docs』⇒ 左メニュー『Social Plugins』⇒ 『Comments』。

コード生成
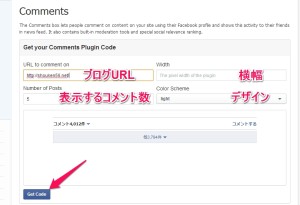
必要項目に入力して『Get Code』

今回はレスポンシブに対応する物を作るので、「Width」は空欄でもいいはず。
サイトに貼り付け
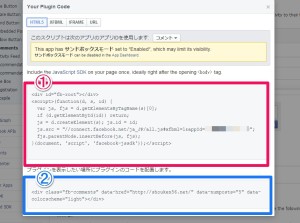
『Get Code』をクリックしたら下記の画面が出ます。

これらのコードをWordPressのブログに貼り付けます。
➀ は「body」内に貼り付けます。
➁ はコメントを表示させたいところに貼り付けます。
以下は私のテーマ環境&好みです。(たぶん大きく変わらないと思います)
▶ Check!
今回は直で編集してますが、あんまりよろしくない。
まずは ➀ から。
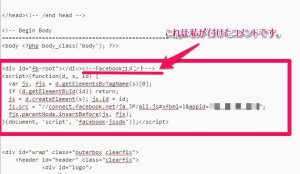
<body>の頭でいいと思うので、<header.php>に貼り付けます。

次に ➁ です。
ブログ記事は<single.php>なので、この中に➁をコピーしました。
本来は<comments.php>とかの方がいいかもしれませんが、ここは好みの場所で。
変なところに入れると動かなくなるので、本来はローカルで作業したほうが良いと思います。
私はここに入れました。

で、WordPressにはタグがあるので、『data-href=”http://ブログURL”』の部分を
「 data-href=”<?php the_permalink(); ?>” 」に変更しときます。
※ ↑ の < > は全角で書いているのでコピペ注意。
で完了です。
レスポンシブに対応させる方法
んで、タイトルにも書いたとおり、レスポンシブのテーマにも対応させたいと思います。
最初コード内のWidthを100%にしてみたんですが無理でした。
そんなに世の中甘くない。
そうなるとstyle.cssでなんとかするしかない!
<style.css>に記述
/********facebookコメントを可変幅に********/
.fb-comments,
.fb_iframe_widget,
.fb_iframe_widget[style],
.fb-comments iframe[style],
.fb-social-plugin span,
.fb-comments span {
width: 100% !important;
display: block;
}
この記述はこちらを参考にさせて頂きました。ありがとうございます。
⇒ WordPressのコメントをfacebookに対応させる方法。
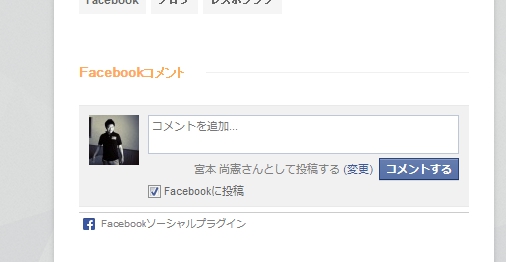
今回コードを生成する時に幅を設定していないので、ビヨ~ンと横幅いっぱいに広がります。
私はWidthを設定しなくてもいいかなーと思ってそのままにしてるんですが、
レイアウトや設置場所によっては最大幅を調整したほうがいいと思います。
その場合は max-width を追記しときましょう。
例えば450pxにしたいとき
/********facebookコメントを可変幅に********/
.fb-comments,
.fb_iframe_widget,
.fb_iframe_widget[style],
.fb-comments iframe[style],
.fb-social-plugin span,
.fb-comments span {
width: 100% !important;
display: block;
max-width:450px;/*最大幅450px*/
}
以上でレスポンシブに対応したFacebookコメント欄の完成です。


まあFacebookでコメントもらったことないから、本当に上手く動作するか不安なんですけどね。
いつか貰える日が来ることを目指して、誰かの役にたてる記事を残せるよう精進します。
[ad#ad-post-bottom]
気分に任せて更新中 ε-(/・ω・)/ トォーッ!!
