やることが増えてしまって、「うわー!」って現実逃避。
で、暇なときにやろうと思ってたapple-touch-iconを設定してみました。
やらなきゃいけないこと無視して。。。
iphoneでは、ブックマーク的な形で任意のサイトを、アイコンとしてホーム画面に追加できます。
これを「Web Clip」って言うらしいんですけど、呼び名とかどーでもいいですね。
これは通常、サイトのキャプチャが表示されます。
ただし、サイト管理者側でアイコンを指定しておくと、そのアイコンでホーム画面に追加できます。
それを今回は設定しました。
apple-touch-iconの設定方法
プラグインもあると思いますが、なるべく増やしたくないので、今回はプラグインを使わないやり方。
まずは画像を用意します。
わたしは、ロゴで使わせてもらってるニワトリの画像を使って作ってみました。

サイズは 114px × 114px で作成。
ブログタイトルを入れようか迷ったけど、ゴチャゴチャするかなーと思いやめました。
これを【apple-touch-icon.png】で保存します。
このファイル名でないと駄目みたいなので注意してください。
で、ファイルをルートディレクトリに置いて、
<head>内に以下のように記述するだけ。
<link rel="apple-touch-icon" href="http://shouken56.net/wp-content/uploads/2012/12/apple-touch-icon.png" />
これで、ホーム画面に追加するとアイコンが表示されます。
よし!現物を見てみようぜ!
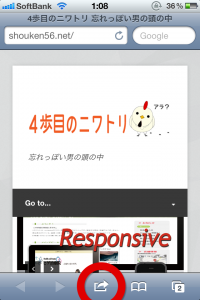
<safariでサイトを開いた状態で、赤丸部分をタップ>

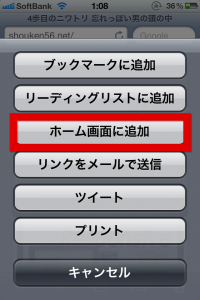
<ホーム画面に追加>

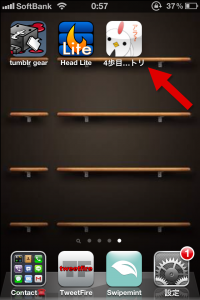
<必要に応じて名前を変えて追加>

こんな感じです。

で、iphoneの場合、上半分にオサレな光沢効果が付加されます。自動で。
これを余計なお世話だと思った場合には、<head>内の記述を少し変えます。
<link rel="apple-touch-icon-precomposed" href="http://shouken56.net/wp-content/uploads/2012/12/apple-touch-icon.png" />
こうすると自動で付加されるオサレ効果を無効にしてくれます。
確認作業ではなかなかうまく反映されなくて、何度も記述を見直しましたが、これはSafariのキャッシュが残ってるからみたいです。
ちなみに、この【apple-touch-icon】のやり方で、Androidでもこれで対応されます。
とりあえず以上です。
このブログを既に「ホームに追加」してた場合、一度消して追加し直してみてください。
そもそも誰もやってない可能性も・・・。
というかこれ、自分もあんまり使わないんですけどね。。。
[ad#ad-post-bottom]