▶ Check!
追記 12.21
この記事は、テーマ「salon_theme01」のVersion1.0をベースにしています。
現在はVersion3.0にバージョンアップしました。
大幅に構築工程を減らしています。
治療院用テーマをご利用の方は、一度お試し下さい。
⇒ salon_theme01 バージョンアップのお知らせ
先日作成した整体院のサイトに予約フォームを追加してほしいという依頼を受けましたので作りました。
完成した予約フォーム
[browser-shot width=”200″ url=”http://68trainers.com/reservation/” target=”_blank”]
(先方のメール受信の不調により、現在は稼働してません。)
今回、日付の指定にカレンダーを使用するやり方を用いました。
では、簡単に作成手順を。
▶ Check!
※ 追記
今回の方法で作成する予約フォームは、「メールのやりとり」で完了するタイプです。
「WEB上で予約を完了させる」フォームの作り方はこちらを確認下さい。
⇒ 【WordPress】プラグインを使って治療院の予約フォームを作る方法
少し難易度は上がりますが、別のプラグインを治療院用にカスタマイズして利用する方法を書いてます。
予約フォームの作成
1.プラグインのインストール
以下の2つをインストールして有効化します。
- Contact Form 7 フォームが簡単に作れる
- Contact Form 7 Datepicker フォームにカレンダーを使える
2.お問い合わせフォーム ⇒ 新規作成
サイドバーに「お問い合わせ」が追加されてるので、そこをクリックして、新規作成まで行きましょう。

3.フォームタイトル
タイトルを作成して保存をクリック。
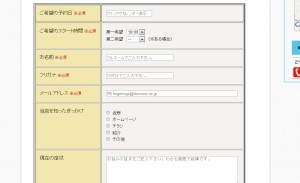
4.タグを作成&追加していく

作成の流れとしては、右の「タグを作成」で項目を作って、生成されたコードを、左に追加していきます。
これの繰り返しです。

カレンダーは一番下のDate Fieldで追加します。
今回は、
◯ 日付(カレンダ-使用)⇒Date Field
◯ 時間 ⇒ドロップダウン・メニュー
◯ 名前 ⇒テキスト
◯ ふりがな ⇒テキスト
◯ メールアドレス ⇒メールアドレス項目
◯ 知ったきっかけ ⇒ラジオボタン
◯ 現在の症状 ⇒テキストエリア
◯ 送信 ⇒送信ボタン
要望のあった以上の項目を作成しました。
作成したらコードを左の中にコピペするのをお忘れなく。
今回はテーブル(表)形式で作成してみましたが、テーブルでなくても作成できます。
※ちなみに、以下のサイトのように、簡単にテーブルを作れるツールなどもあるので、そちらを利用してもいいかもしれません。
[browser-shot width=”200″ url=”http://www.tagindex.com/tool/table.html” target=”_blank”]
また、緑色のコードはメールで使用するコードです。
このまま下にスクロールして、メールに関する設定を行います。
5.メール関連の設定
予約フォームに入力があった時、その入力された情報をメールで受け取れるように設定します。
また、予約者へ、自動でメール送信する設定も追加します。
作成は簡単。
4のタグ作成で、生成された緑色のコード。
これは入力されたデータが反映されるので、実際のメールにはデータ内容が記載されます。
なので、このコードを貼り付けていくだけです。

あとは、自分でデータ以外の文章を入力しておきましょう。
例えば、[your_name]
この後に「様」を入れて、
[your_name]様
と記載します。
そうすると実際のメールには佐藤太郎 様
と表示されます。
それ以外にも、自分のお店の情報(電話番号や住所)など、必要に応じて追加します。
それと、入力して頂いた方に、自動でメールを送信する設定もしておきます。
今回は、「まだ予約は完了ではありません。予約状況を確認後、当店よりご連絡します。」という旨のメールを送ります。
このメールは入力後すぐに送信されます。
「メール2を使う」にチェックを入れます。

基本的に最初に作ったメールと同じ作り方ですが、
サイト管理者が目にする最初のメールと違い、お客様(予約者)が目にするメールです。
言葉遣いや敬称、誤字には十分注意しましょう。
メール作成の下にはフォーム画面でのメッセージ内容の編集が可能です。
基本的にこのままでもいいかもしれませんが、好みや業種に応じて変えることもできます。

<実際の表示>
送信した場合

入力に不備がある場合

6.該当ページへの追加
1~5で作成したフォームを、実際のページに反映させます。
その前に保存をしておくことをお忘れなく。
一番上にあるコードをコピーします。

反映させたいページにペーストします。(今回は予約フォームのページを新規作成しました。)

7.cssを適用
必要に応じてCSSを適用させます。
このテーマsalon_theme01ではtableで作成した場合はcssが適用されます。
実際に完成した予約フォーム
シンプルな予約フォームが完成しました。

スマートフォン用の予約ページ
本来このテーマは、レスポンシブWEBデザインなので、スマートフォン用を作る必要がありません。
しかし、今回カレンダーを使用しているため、少し問題が起こりました。
それはスマートフォンで見るとカレンダーの表示がはみ出してしまうこと。
カレンダーの使用をやめればいいのですが、せっかくなのでスマートフォン・タブレットの方には、別に問い合わせフォームを作ることにしました。
つまり、
1.カレンダーありの予約ページ
2.カレンダー無しの予約ページ
を作る方法です。
原則、作成方法は同じです。
カレンダー使用と同じように新規作成から作っていきます。
固定ページも別に新しく作って、生成されたコードを貼り付けるのも同じです。
ただし、2点だけ違うところがあります。
1.カレンダーではなくドロップダウンメニューを使用
日時指定はドロップダウンメニューで作成しました。

2.メニューのリンクを変更
このテーマでは、960px以下(主にタブレットやスマートフォン)サイズのグローバルメニューが変更されます。
<961px以上(主にPC)>

<960px以下(主にタブレット・スマートフォン)>

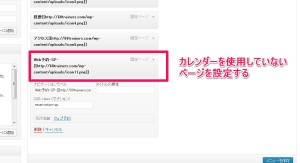
これを利用してリンク先を変更します。
設定はメニューから行います。

[global]は961px以上の時に表示されるメニューです。
[icon]はアイコンを使用した960px以下のメニューです。
ここで、[icon]のリンクをカレンダー無しのページにするだけです。

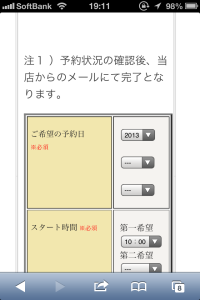
スマートフォンでの表示

以上の設定で、見てる人の画面サイズによってwebへのリンクが変わります。
ただし、その他のリンクは変わらないので、予約フォーム自体にも「スマートフォン専用の予約ページはこちら」の文言を設置しました。
といっても、どっちで入力しても正常に作動するのでいいのですが。。
まとめ
まとめというか、注意ですね。
当然ですが、ウェブ予約フォームを作成したら、必ず実際に入力して試すこと。
万が一があってはお店の信用に関わりますので、チェックは念入りにするようにしましょう。
また、メールも可能な限りすぐに確認できる環境などを構築しておくことをおすすめします。
今回は2つのページを使い分ける方法をご紹介しましたが、正直ベストな方法とは言えません。
私にもっと知識があれば、もっと良い方法があるんでしょうけど。。。
というか、カレンダー使わなければいいじゃん(´・ω・`)
[ad#ad-post-bottom]
気分に任せて更新中 ε-(/・ω・)/ トォーッ!!
