前回までに下準備的な設定を行ないました。
- テーマのインストール&適用
- パーマリンクの設定
- 固定ページ【HOME】の作成
- 固定ページ【information】の作成
- 固定ページ【Blog】の作成
- その他、数ページの固定ページ作成
まだトップページは正常に表示されてません。
今回正常に表示させますが、それと共にプラグインをインストールして環境を整備したいと思います。
トップページの正常表示
まずはトップページの表示をさせたいと思います。
管理画面 ⇒ 「設定」 ⇒ 「表示設定」

【フロントページの表示】項目で、固定ページを選択。
フロントページを『HOME』に変更します。
これで、トップページが表示されるようになりました。
が!現状では画像のパスやカスタムメニューなどが正確ではないので「正しく」は表示されてません。
これから正しく表示されるように設定していきます。
その為に、まずは環境を整えます。
ワードプレスはプラグインという便利なシステムがあるので、それを存分に利用します。
必須プラグイン
このテーマ「salon_theme01」を利用するにあたって、インストール必須なプラグインがあります。必ず設定して下さい。
- All in One Sub Navi Widget (固定ページのサブページをウィジェット表示)
- Auto Post Thumbnail (記事内の画像を自動でサムネイルとして使用)
- Custom Post Type List Widget (カスタム投稿をウィジェット表示)
- Custom Post Type UI (カスタム投稿を使用可能に)
- Prime Strategy Page Navi (ページ移動ボタンを生成)
- TS Custom Widgets (ウィジェットをページ別に設定可能に)
- WP-PageNavi (ページナビゲーションを生成)
推奨プラグイン
次にインストール推奨のプラグインです。
絶対ではありませんが、やっておいた方がいいです。
- Contact Form 7 (お問い合わせフォーム)
- Akismet (スパム対策)
- WP Multibyte Patch (日本語を正確に)
- Ktai Style (ガラケーでの表示最適化)
- PS Auto Sitemap (サイトマップの作成)
- AddQuicktag (クイックタグを作成。定型文など。)
- Contact Form 7 Datepicker (予約フォームにカレンダー)
- brBrbr (改行補助)
- Custom-More-Link-Complete (「続きを読む」を変更
- All in One SEO Pack (SEO)
- Prime Strategy Bread Crumb (パンくず)
- TinyMCE Advanced (ビジュアルエディターを強化)
- WP-DBManager (データのバックアップ)
- Google XML Sitemaps (サイトマップの生成)
- Image Widget (ウィジェットにリンクバナーを利用可能に)
黄色のマーカーは元々インストールされているもので、有効化して使用して下さい。
少し多いですが、一つずつインストールして設定していきます。
有効化をお忘れなく。
Akismet (スパム対策)
先にインストールされてるAkismetから設定します。
ここでは推奨プラグインとしてますが、スパム対策としてほぼ必須と言えます。
未設定の人は以下を参考にして下さい。
① 「有効化」したら上に出てる 「APIキーを入力」をクリック 。

② APIキーを取得します。

③ 青いボタンをクリック

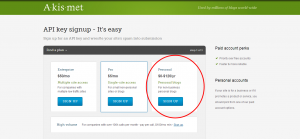
④ 今回は一番右をクリック

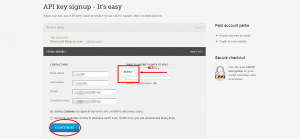
⑤ スライダーを左にもっていき、必要事項を記入して完了。

⑥ メールが届くので、そこに記載されているAPI KEYを入力。成功したら認証されたとメッセージが表示されます。

以上でAkismetの設定は完了です。
ちょっとこのペースだと終わらないので(-_-;)
これ以外のプラグインは、その都度、必要なものだけご紹介していきます。
ご、ごめんなさい(-。-)y-゜゜゜