昨日の休みを利用して結構進めたので、ポンポン更新します。
次はメニュー(ナビゲーション)の作成です。
これを設定すると正確な表示にグッと近づきます。
メニューは、設定画面の「外観」 ⇒ 「メニュー」
から行ないます。
WordPressではカスタムメニューを利用して簡単に設定できるのがうれしいですね。
レスポンシブWEBデザイン
このテーマ「salon_theme01」は、レスポンシブデザインで作ってます。
大きく分けて3つのブレークポイントに分けて、デザインが切り替わります。
- 480px以下(主にスマートフォン端末サイズ)
- 481px~960px(主にタブレット端末サイズ)
- 961px以上(主にPCサイズ)※最大で2048pxまで対応させてます。
で、ナビゲーションメニューについては、
○ PCサイズは横長直線型。
○ スマホ・タブレットサイズではアイコン型。
として表示されます。
そのため、このテーマでは、スマートフォンやタブレット専用に、「icon」というナビゲーションを作成します。
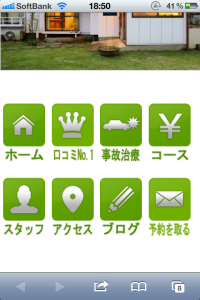
 (タブレット表示)
(タブレット表示)
ナビゲーションメニューの作成
まずは、PCサイズで表示されるグローバルメニューを作成します。
ここの説明ですが、時間の都合上省略します。。。
というのも、他の多くのテーマと同じだからです。
通常通りの作成方法でOKです。
ただ、注意点があります。
メニューの名前は、必ず以下の5つでお願いします。
- global (PCサイズでメインとなるナビゲーションです。)
- icon (タブレット以下でメインとなるナビゲーションです。設定方法は後述)
- utility (画面右上に表示されるサブメニューです。※タブレット以下では非表示)
- footer-menu (フッター左に表示するナビゲーションです。ウィジェット出力)
- footer-sub (フッター真ん中に表示するナビゲーションです。ウィジェット出力)
PC表示の場合(961px以上)、孫ページの階層まで対応してます。(メニューの項目のhoverで出現)
その中で、「icon」は画像による表示になるので、以下の設定を行なって下さい。
画像によるナビゲーションメニュー【icon】の作成。(960px以下)
では、iconの作成方法です。
まずはボタンとなるアイコン準備します。
テーマのimagesフォルダには、いくつか、マッサージ・整骨院などサロン系で使用できそうなアイコンを準備してます。
そちらをご利用下さい。
希望に沿うものがない場合や、色の変更は・・・・自分で作ってね♡
(ご連絡頂ければ多少追加します。色変更も含め)
今回のホームページ作成では、こんな感じでいくつか準備しました。
(テーマのimagesフォルダに入ってるのはこれの緑色です)



以下、画像アイコンの設定方法です。
- 先にアイコン画像をメディアからアップロードします。
- その後、通常通りのメニュー作成を行なっていきますが、メニューに追加したところで、右にある▼をクリックします。
- ナビゲーションラベルのところに、”ページ名[[アップロードした画像のパス]]“と入力してください。
- 保存して完了。
その後、左にある「テーマの場所」のアイコンナビに「icon」を選択して保存すると、
タブレット以下のサイズになったら、アイコンのナビゲーションが表示されます。
実際の表示(サンプルサイトです)
≪PC≫
≪タブレット≫
≪iphone≫

以上の設定で、端末幅に応じたナビゲーション表示が可能となりました。
念のために追記しておくと、このテーマはレスポンシブWEBデザインなので、プラグイン「WPtouch」は不要です。