Facebook楽しんでますか?
ビジネスイイね!してますか?
カバー画像は設定してますか?
最近、ある県議会議員の方のホームページを作成し、ついでにFacebookページを作成しました。
で、今回はFacebookのカバー画像作成について。
本来は1枚写真でドンッ!ってカバーが私的に好みなんですが、今回頂いた素材はどれもサイズが小さく、数も少ない。。
少ない素材で、且つ「人物を全面に出す」いいデザインアイデアないかなーって世間の皆さんのを参考にしてました。
特に企業なんかかっこいいのが多いですね。
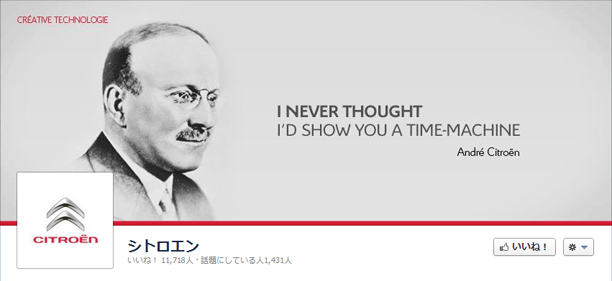
で、印象的なものを発見。
こちら↓

好みの違いはあると想いますが、自分的にはシンプルで好きです。
意外とこれぐらいシンプルな方が目立ちます。
何より偉人っぽく見えるのがいいですね。(この方は偉人でしょう)
こんなカバーいいな・・・。 ⇒ どうやってつくってるんだろう? ⇒ 作ってみよう!
ってことで、今回のタイトル「偉人風のFacebookカバーを作る」をやってみたいと思います。
当然正確な作り方がわからなかったので、自分で試行錯誤しながらやってみたやり方です。
正しくはないと思いますけど、9割遊びとして残していきます。
議員さん向けとしては当然ボツになりましたが、今回も一緒に勉強しましょう(´・ω・`)
ちなみにPhotoshop cs5のWindows版です。
素材
今回使う人物素材はこちら。

この風俗ライターっぽい人を素材として使います。
変態を偉人にするというハードミッションです。
Facebookカバーのサイズ
Facebookは仕様がよく変わりますが、現在のサイズは851px × 315pxだってさ。
作り方手順
以下、自己流の手順。
1.851×315サイズで新規作成

うん。OKですね。
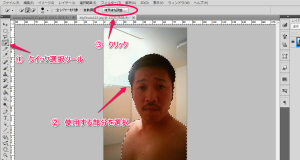
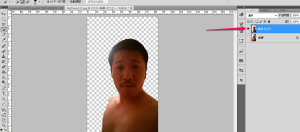
2.素材を切り抜く
ファイル ⇒ 開く で素材を開いたら、使いたい部分を選択します。
選択は何でもいいんですが、ここでは「クイック選択ツール」を使いました。
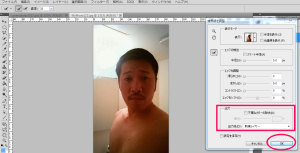
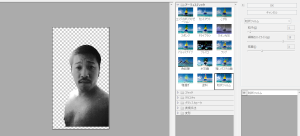
選択範囲を決めたら、【境界線を調整】をクリックします。

今回は出力先を【新規レイヤー】にしてOK。

選択した部分が新規レイヤーとして切り抜かれました。

▶ Check!
今回は使いませんでしたが、髪の毛など場合によってはクイック選択ツールでは十分でない時があります。
その時は【境界線を調整】のあと、オーバーレイで調整などするといいかと思います。
さて、次に切り抜いたレイヤーをスケッチ風にしましょう。
スケッチ風って書いてますが、今回は、あくまでも最初に出したデザインを目指す場合です。
自分はこれがいいなーって場合なので、気に入った加工でOKですよ~。
3.加工する
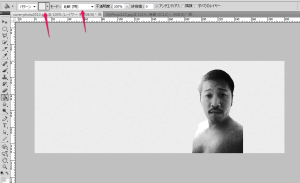
「イメージ」→「色調補正」→「白黒」
スライダーで好みに合わせましょう。

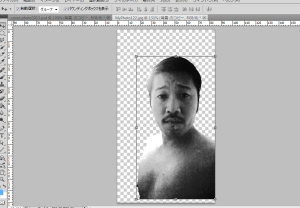
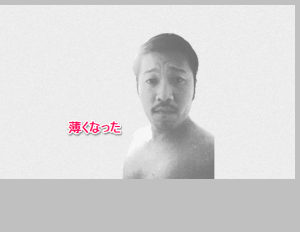
次に「フィルター」→「アーティスティック」→「粒状フィルム」で加工を加えます。

さらに「イメージ」→「色調補正」→「レベル補正」で調整してみました。

(なんかこの面ムカツクわ。。)
まあ、このへんはお好みでやってください。
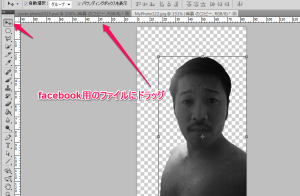
4.facebook用のファイルに移動
で、加工した素材を持って行きます。
移動ツールで素材レイヤーを選択して、ドラッグでできますよ。

Facebook用のファイルに持ってきたら、好きな位置に配置して大きさなども調整しましょう。
▶ Check!
大きさを変えるとき、「同じ比率」で変えたほうがいいですよね。
その場合は、「Shiftキー」を押しながらドラッグするようにしましょう。
5.背景を作る
先に背景を作っておきます。
人物素材の下に新規レイヤーを作ったら、
【塗りつぶしツール】でパターンに切り替え、好みのパターンを使って背景を決めましょう。

6.背景と素材をなじませる
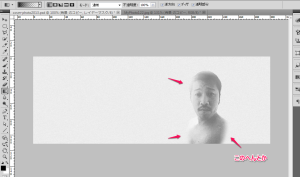
ちょ、ちょっと顔がクドイ!
ので、薄くします。
素材レイヤーで、塗りを55%にします。

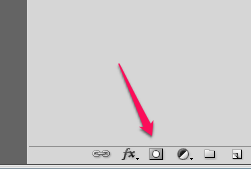
素材にベクトルマスクを追加。

んで、グラデーションの「描画色から透明に」で背景と馴染ませていきます。

あとは好みで文字や装飾を加えていけば完成です。
結構簡単でしたね!
ウェーイ⊂(^ω^)⊃
あと、なんか漢字だとしっくりこないので英字にしました。
完成
よっしゃ!
出来たぜ(`・ω・´)

なんか違う!!!
・・・・・・・これ・・・・・・ほんとにかっこいいのか?
イラッとくるわ~。
まあいっか(笑)
どうせ使わないし!
正直微妙でしたね。
参考と微妙に違うし。。
そもそも顔が・・・。
まあ、こんな変態チックな人でも偉人?ぽくできるし、小さいサイズの画像でも作れました。
色々チャレンジして、是非かっこいいカバーを作って下さいね。
今回の学習が誰かの参考になればうれしいです!
それでは。
[ad#ad-post-bottom]
気分に任せて更新中 ε-(/・ω・)/ トォーッ!!
