最近Facebook関連の記事が多い気がしますが、今回もFacebookについて。
そろそろこのブログもFacebookページを作ってみようかと考えてますが、
「いいね!」0件が怖いと私の中のリトルshoukenが言っています。
さてさて、
今管理しているサイトの一つで、「特定のカテゴリー記事」のみを、Facebookページに自動で投稿してほしいとの依頼がありました。
「プラグインもあるだろうし、RSSでなんとでもなるだろう。」って感じで軽く「了解〜」って受けたわけですが、意外と情報が少なかったのでここに残しておきます。
サイトの記事をFacebookページに投稿させることはよくあると思います。実際プラグインも豊富なようです。
「特定のカテゴリーは除外」にするのもプラグイン内の設定で可能なものがあります。
ただ、「特定のカテゴリーのみ」ってなるとあるようでない。
・・・たぶん。
ということで、
アテにしてたプラグインもいい感じのものがなかったので今回の方法はプラグインは使いません。
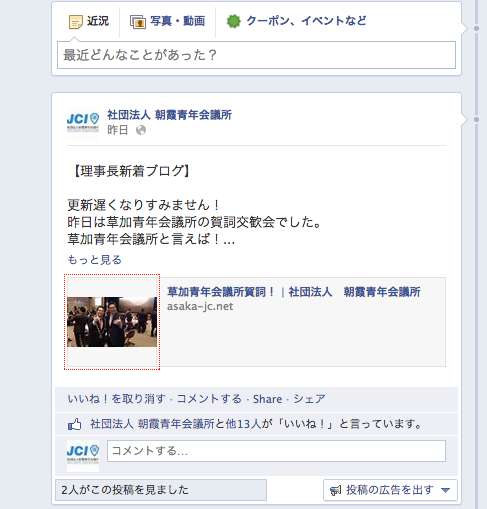
完成形はこうなります。

このカテゴリーでの投稿のみFacebookページのフィードに流します。
リンクやタイトルはもちろん、
アイキャッチも反映させます。
さて、今回のやり方ですが、
以前書いたように、困ったときはWEB界の辻(私が勝手に言ってます)こと「IFTTT」に相談すれば良いよね!ってことでIFTTTを使って連結させる方法です。
前置きが長くなりましたが設定方法です。
準備
精神的に安定している今日の私はIFTTTの登録から説明します。
IFTTTは英語ですがご安心下さい。
英検5級の私がエスコートします。
まあとりあえずIFTTTに行きましょう。
⇒ IFTTT
「Join IFTTT」をクリック

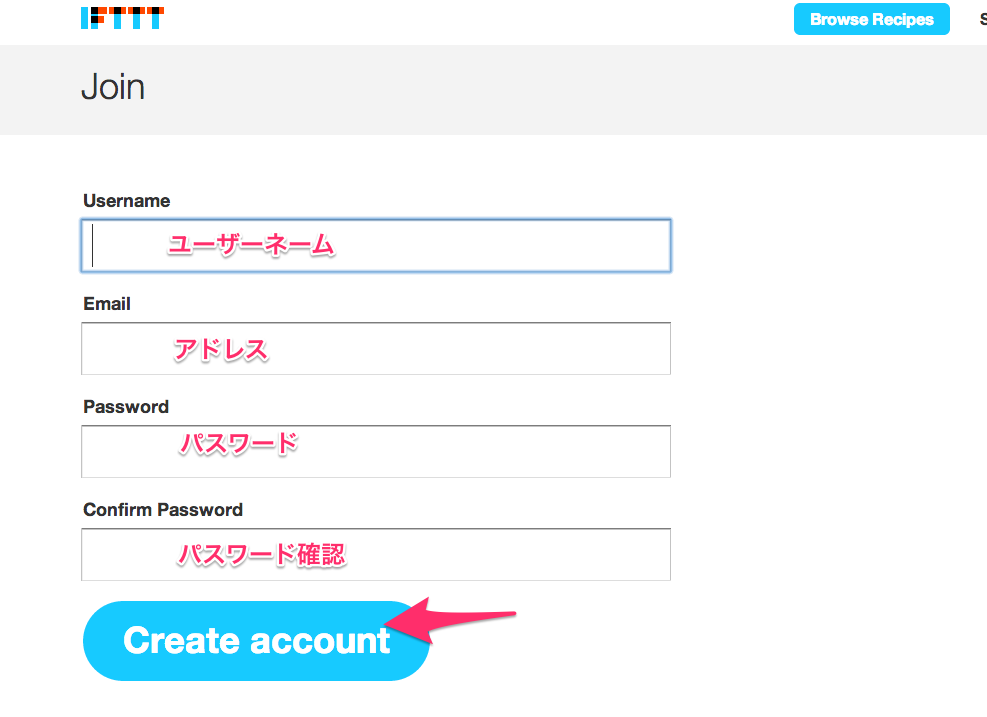
アカウント登録をしましょう。
今更ですがもちろん無料で利用できます。

登録したらこの画面にいきますね。

んで、登録したメールアドレスにIFTTTからメールが届くと思います。
そのメールにある「Confirm your account(あなたのアカウントを確認してね!)」をクリックすれば完了です。
下記のような画面に行くと思います。

あとは、今回Facebookページを繋ぐので、連結したいFacebookページの管理人である必要があります。
私は依頼先にお願いして、自分のFacebookアカウントを管理人に追加してもらいました。
ではここから本題です。
ブログカテゴリーとFacebookページをつないでいきます。
今回のブログサイトはWordPressです。
簡単かなーと思った方法で2つほどあったので好きな方でいいと思いますよ。(適当)
WordPressではない人は2番目でやって下さい。
方法① wordpressを繋ぐ
ではレシピ(連結した内容をレシピといいます)を作っていきます。
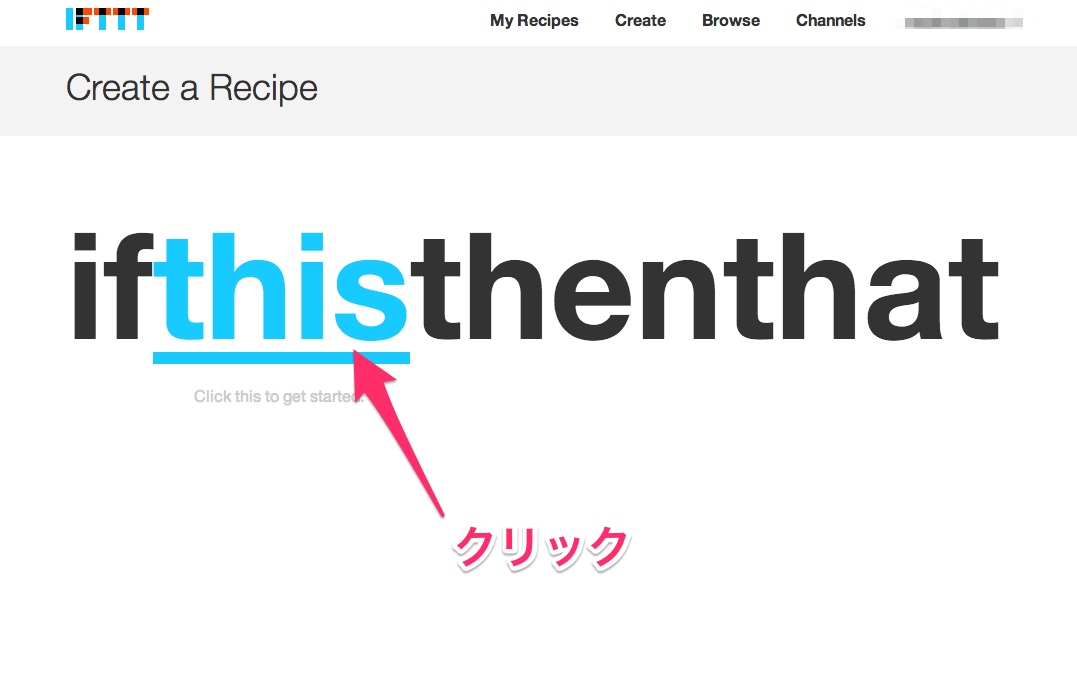
【Create Recipe】をクリック。
見ての通り
IFTTTはIf This Then That
つまり、「もし◯◯が◯◯なら◯◯する」ってことです。
とりあえず、thisから。

ここではWordPressのブログを指定します。
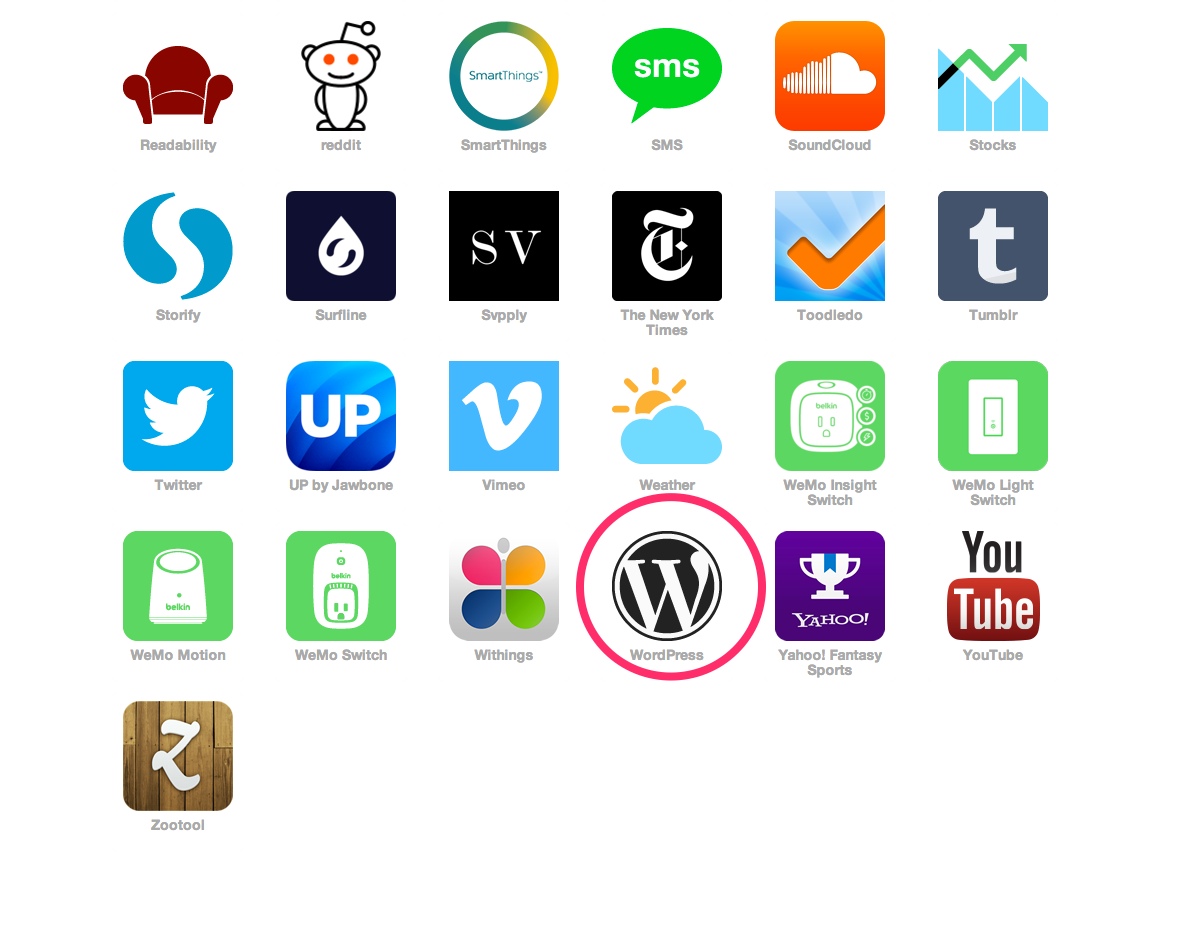
【WordPress】のロゴを見つけてクリック。
今日現在では一番下の方にあります。

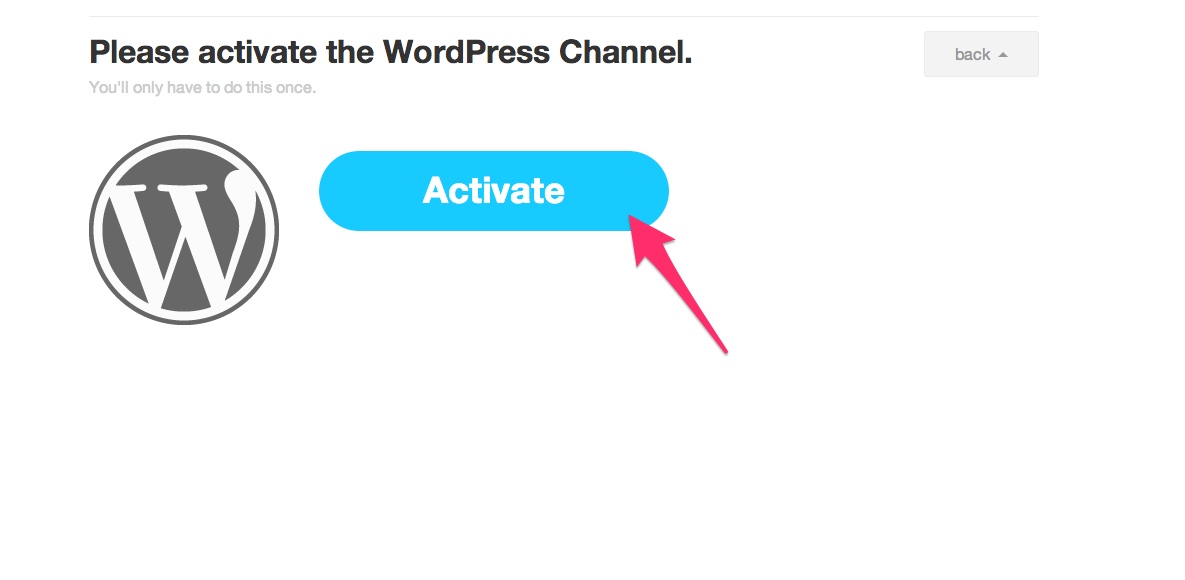
次にサイトの指定をします。
自分のサイトの確認ですね。
アクティブをクリック

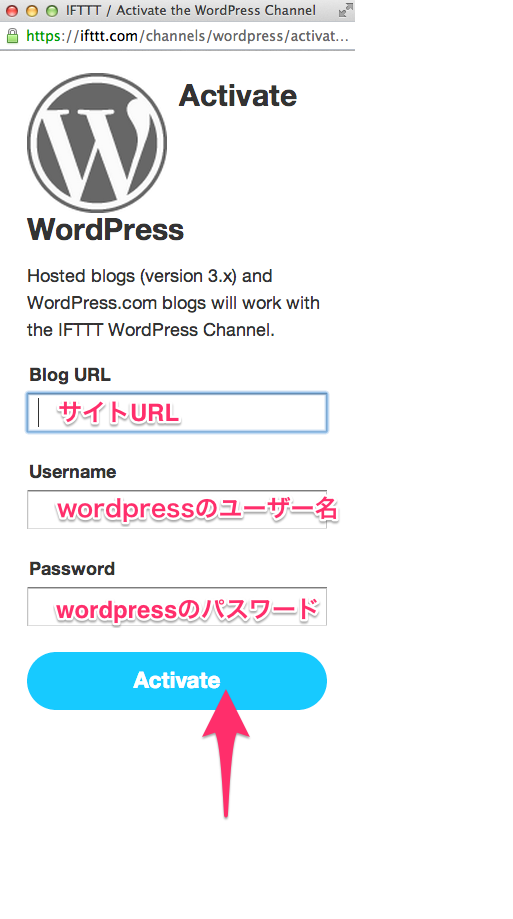
wordpressの情報を入力します。

認証できたら【Done】と表示されるのでクリック。
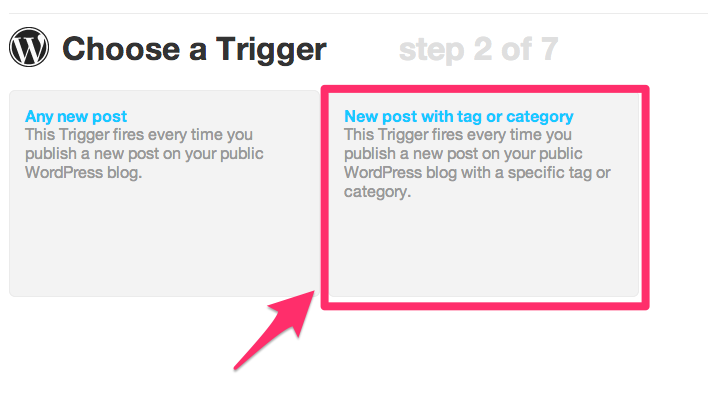
continue〜 をクリックしてステップ2に進みます。

今回は「特定のカテゴリーのみ」ポストするので、右のほうを選択。

「tag」で作成することもできます。
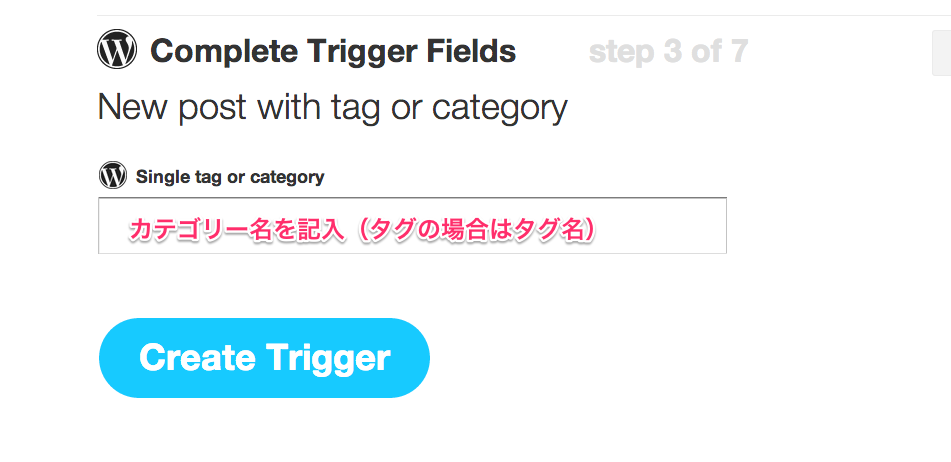
そしてカテゴリー名を入力します。

次は「それをどうするか」ですね。
thatをクリック。

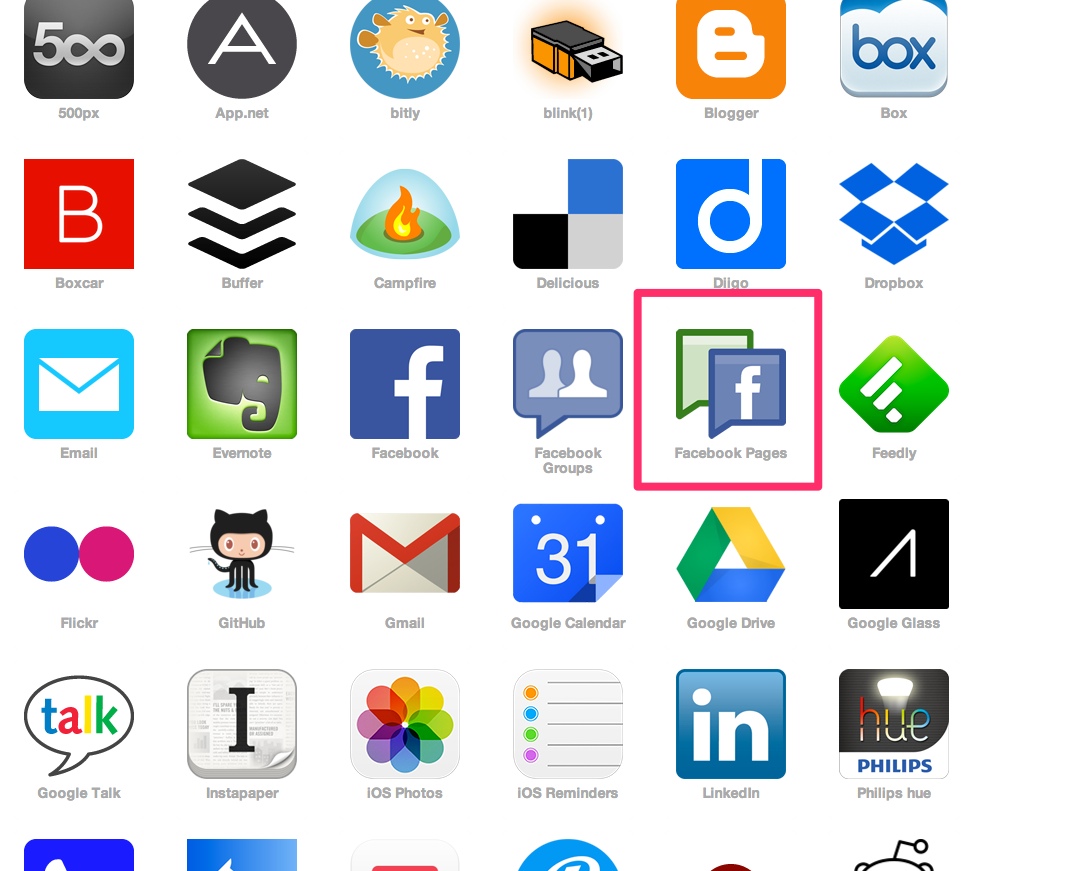
Facebookページに投稿したいので、「Facebookページ」を選択します。

で、配信したいFacebookページの指定をしないといけないので認証をします。
【Active】をクリック。

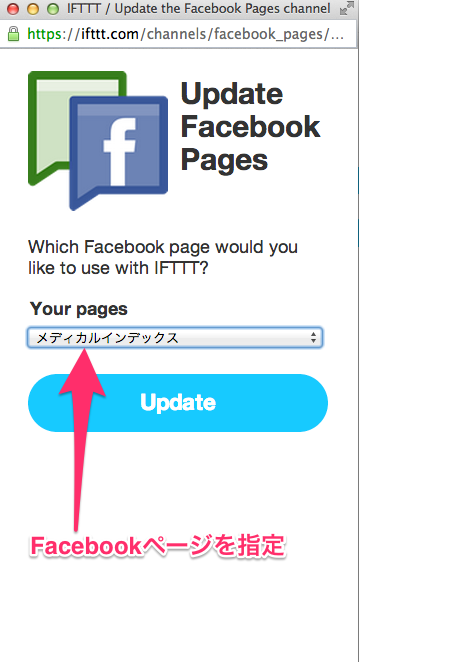
連結したいFacebookページを選択します。

完了したら【Continue〜】をクリックしてドンドン進みましょう。
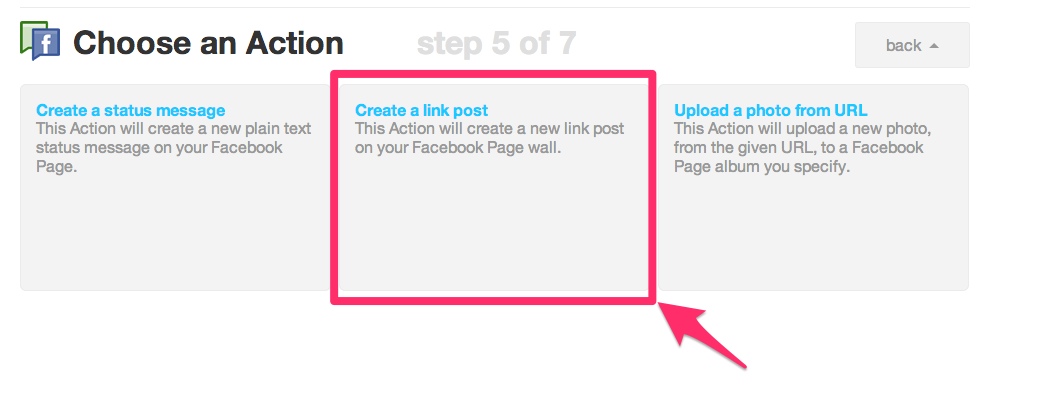
Facebookページとの連携の形は3種類あるようです。
今回は真ん中の「link post」でOK。

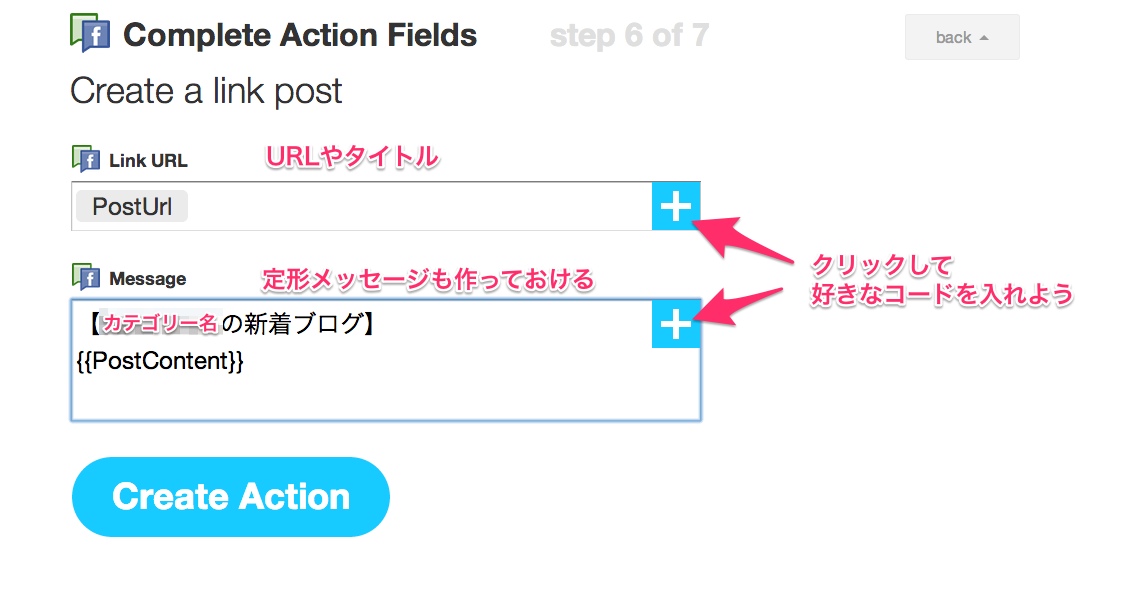
ここで配信スタイルを設定します。
右にある 【+】 を選択するとコードが選べるのでお好みで。

ちなみに、画像にある「 post content」は記事内容の一部を抜粋してくれます。
完了したら次の確認画面で【Create Recipe】をクリックすれば出来上がりです。
方法② RSSを利用して連結する
RSSを利用すればwordpress以外のブログでも利用できます。
準備としてはカテゴリーのRSSフィードを用意しておくことですね。
では連結設定の説明に入ります。
違うのは最初の部分だけ。
同じように新規で作っていきましょう。
【Create Recipe】をクリックして、【this】を選択。
ここで【Feed】を選択。

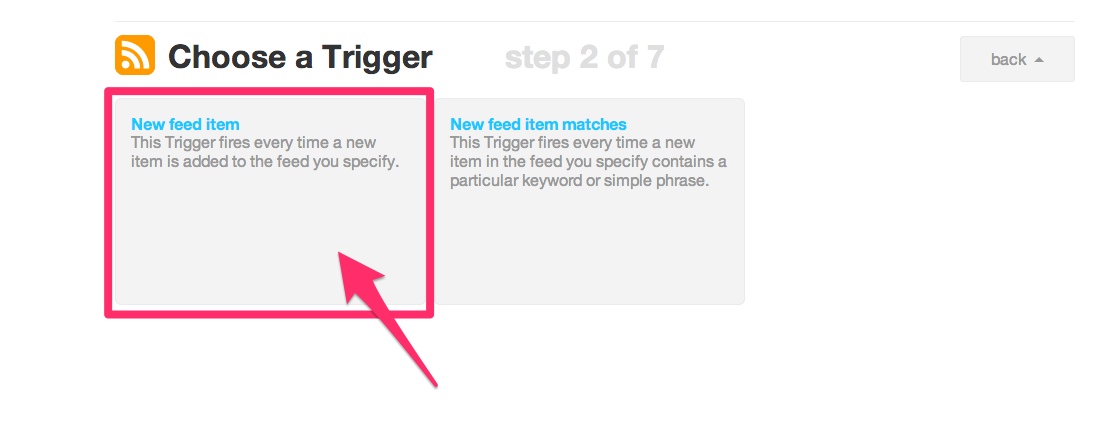
今回は「New Feed Item」を選択。

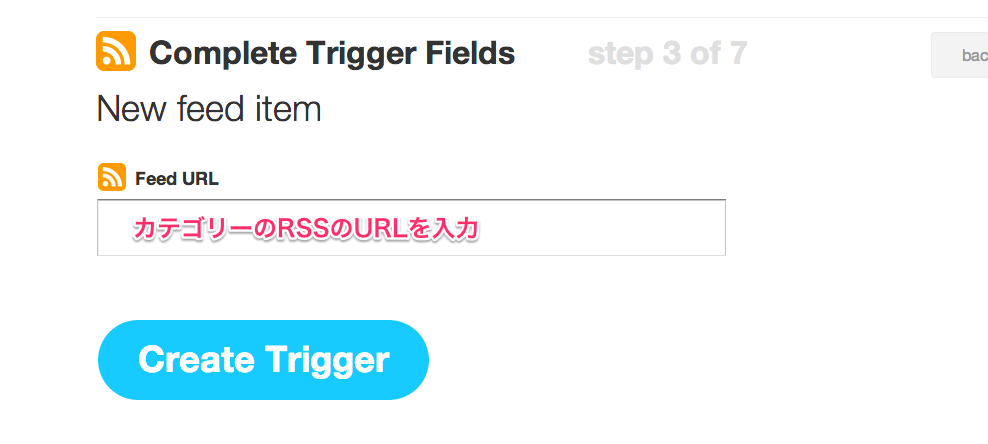
事前に調べておいた「特定のカテゴリーのRSSのURL」を入力して「create trigger」をクリック。
例えば http://hogehoge.com/category/iphone/feed/ などです。

次のthatをクリックする画面で、
左にあるRSSのリンクをクリックしてみましょう。
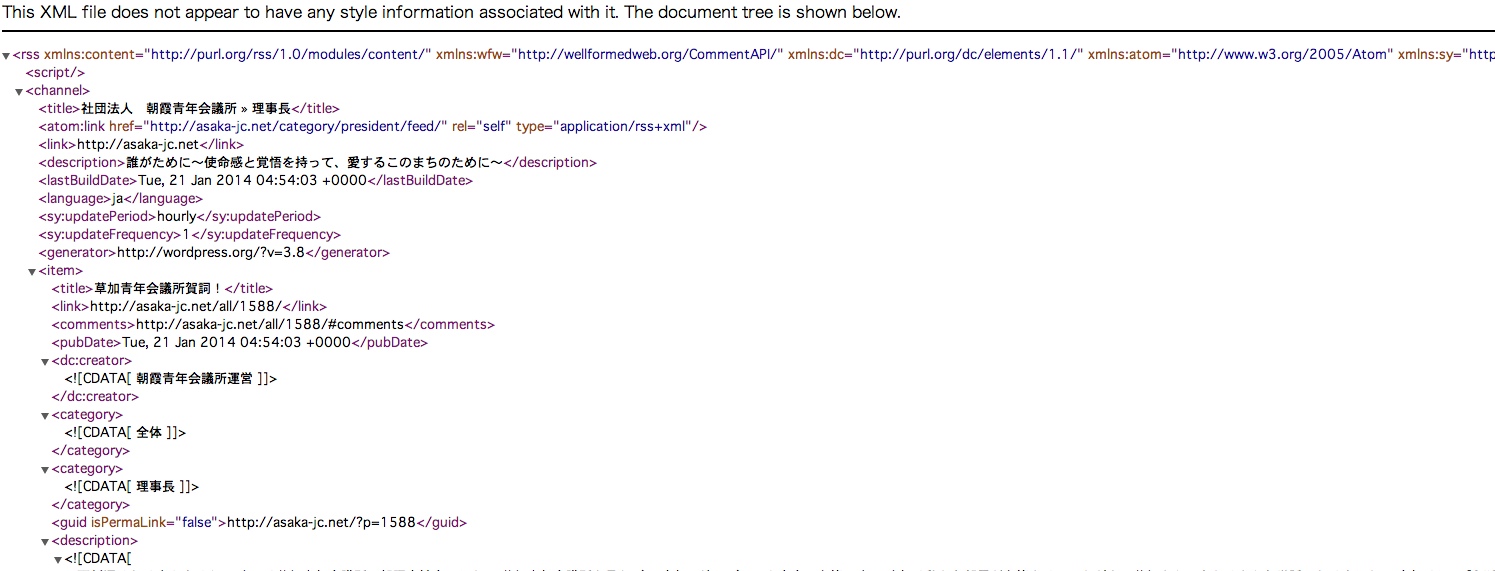
これをクリックしてカテゴリーのXMLファイルが表示されれば正確に設定できています。

このあとの設定方法は、方法①と同じなので割愛m(__)m
以上で完成しました。

※ 反映されるまでタイムラグがあったりなかったり。。
まとめ
以上の2つの方法がありました。
まあ他にいい方法があるかもしれませんが、結構簡単です。
wordpressの場合はどっちでもOK。
でも折角なら方法①でいきたいよね。
あ、そうそう。
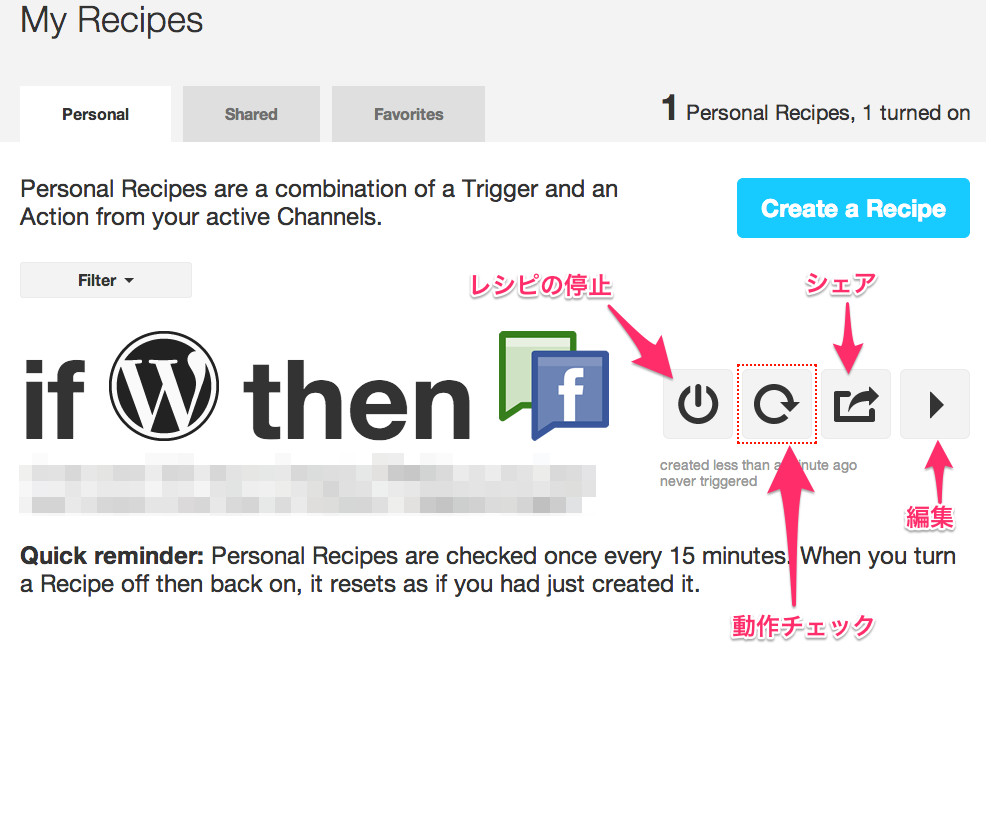
レシピの修正はこちらから可能です。

descriptionはわかりやすいレシピの説明に修正しておくと管理しやすくなりますよ。
今回の設定方法を使えば色んなことに利用できそうです。
ただ、私の勘違いでなければ、IFTTTでは「1アカウントに1サイト」って感じなので、
違うサイトを利用したいときはアカウントを作らないといけないようです。
メンドクサッ!
何とかしてくれんかな〜(・o・)
[ad#ad-post-bottom]
気分に任せて更新中 ε-(/・ω・)/ トォーッ!!
